Hola, si eres nuevo programando con Laravel Framework quizás en algunas ocasiones te has preguntado como puedes usar la librería de Boxicons en el framework, a continuación, te lo explico.
La primera opción es importar la librería directamente en los headers, la ventaja de hacerlo de esta manera es que es muy sencillo pero la desventaja es que hacerlo así provoca que disminuya el rendimiento de tu aplicación web, ya que cada vez que el cliente solicita una página tuya también va a tener que descargar los estilos CSS desde el CDN de boxicons lo que provoca que el tiempo de carga sea más lento. Si a pesar de esto no te importa mermar la calidad de tiempo de respuesta sigue los siguientes pasos para implementar los estilos de los iconos y empezar a usarlos:
Método 1: Implementación desde el CDN
Este método es muy sencillo, simplemente escribe la línea de abajo dentro de la etiqueta <head> en el documento HTML, y listo ya puedes empezar a usar los iconos de la librería.
Método 2: Implementación con Web Pack Mix de Laravel
Laravel cuenta con un sistema que permite enlazar el front end con el backend, debido a que los programadores del frontend usan javascript estos instalan las dependencias con un gestor llamado npm, después el programador backend enlaza esas librerías con sistema llamado wepack el cual básicamente lo que hace es leer un fichero de configuración en donde se estipulan cuáles son las librerías de las que depende el proyecto, después este sistema junta todo el código javascript en un solo fichero y elimina los espacios en blanco para optimizar los tiempos de respuesta por parte del servidor. En esencia eso es lo que hace web pack, también existe otro mecanismo llamado tailwind pero este mecanismo es más avanzado y confuso para los principiantes así que no lo mencionaremos en este post.
Para instalar la librería de Boxicons desde npm ejecuta este comando desde la terminal y dentro del directorio raíz de tu proyecto web en donde quieres instalar la libreria
Se mostrará un mensaje afirmando la instalación de la librería como se ve en la siguiente imagen
Ahora abre la carpeta de tu proyecto laravel, en mi caso yo uso visual studio code (lo puedes descargar de aqui), dirígete a la carpeta “resources” y en la carpeta “sass” después abre el archivo app.scss y agrega la siguiente línea de código.
asi es como debe quedarte el ejemplo
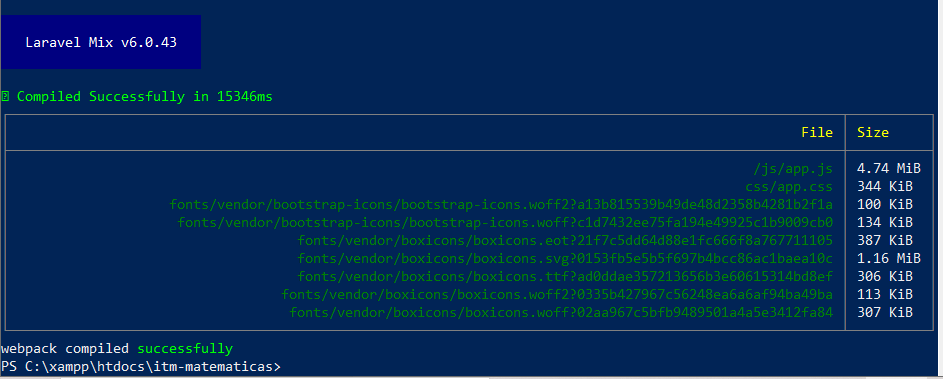
Ya para finalizar ejecuta el comando npm run dev, listo ahora puedes usar los iconos de boxicons en cualquier parte, no es necesario importar nada en los header más que el archivo app.css que se encuentra en la carpeta public.
Lo cual te dará una salida como la que sigue
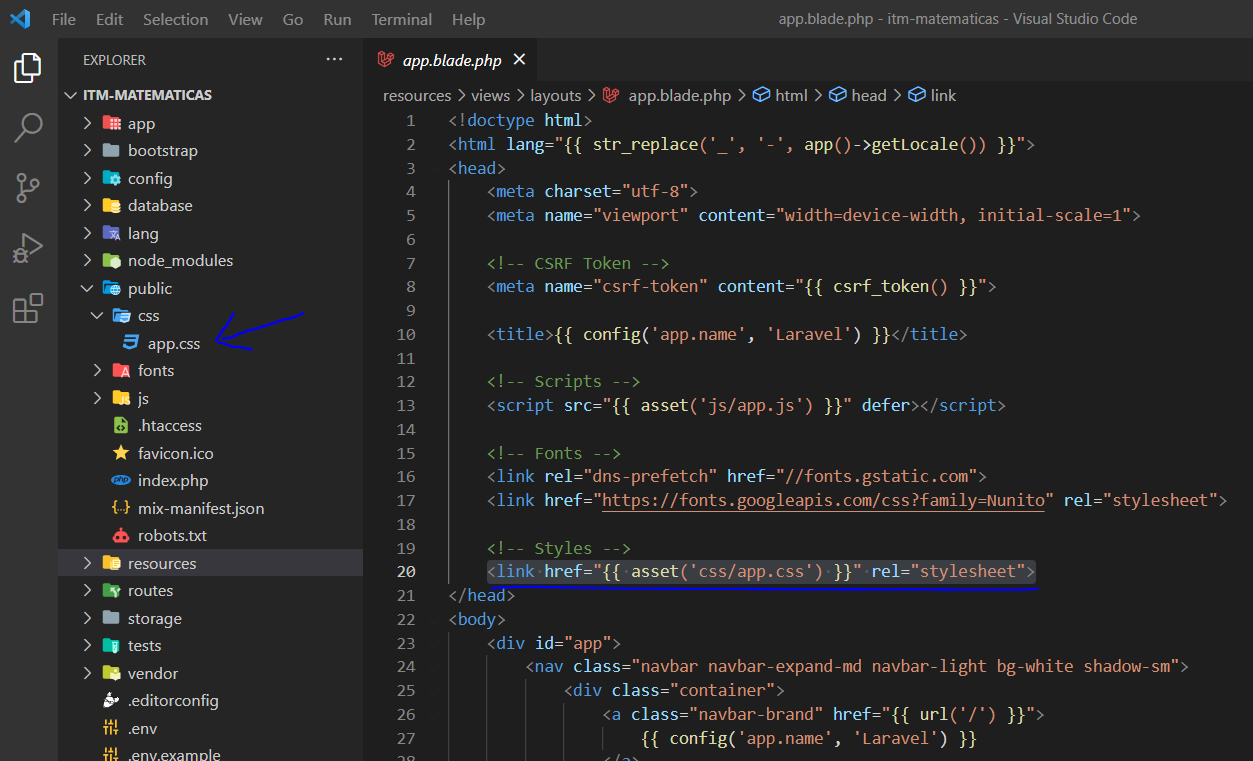
Ya para terminar importa el archivo css global que se
encuentra en la carpeta public para poder empezar a usar los iconos
Referencias Bibliograficas:
1. Download Visual Studio Code - Mac, Linux, Windows. (2021, 3 noviembre). VS Code. https://code.visualstudio.com/download
2. Boxicons : Premium web friendly icons for free. (s. f.). Boxicons.
3. Laravel - The PHP Framework For Web Artisans. (s. f.). Laravel.
https://laravel.com/docs/9.x/mix#introduction



Comentarios
Publicar un comentario